
こんにちは、ミモザ(@mimosa_0429)です。
アラフィフ/2児ママ/元営業職が、未経験でWeb制作勉強中です!
日々のWeb制作勉強の様子を発信しているので、プログラミングやWeb制作に興味をお持ちの方の参考になれば幸いです。
今は、デイトラというオンラインのプログラミングスクールのWeb制作コースを受講しています。
デイトラは“未経験でも・迷わず・楽しく”学べるオンラインスクールです。圧倒的なコストパフォーマンスと未経験でも楽しく学べるステップ形式が特徴で、動画を中心としたわかりやすい教材、勉強する内容に迷わない一日一題形式のカリキュラム、そして丁寧なフィードバックの場を揃えています
引用元:https://www.daily-trial.com/
学習をスタートさせて1カ月半ほどになるため、これまでの勉強を振り返ってみようと思います。
最初の学習は王道のProgate
プログラミングやWeb制作に興味をもったきっかけは、以前の記事で触れたとおり、小学校でプログラミング教育が導入されたことでした。
そして、興味本位でプログラミングってどんな感じなのか?を知るために、
スキマ時間にお手頃にできるProgateで自習を始めてみました。

プログラミング初心者が通る「ザ・定番」なスタートだと思います(笑)
プロゲートの次は・・・
Progateはゲーム感覚でランクが上がっていくのが楽しく、言語自体を理解するには大いに助けとなりました。いろんな言語を広く浅くかじってみました。
ただ、いざ「仕事としてのスキル」となると別の手段が必要との決断に至り、どんな方法があるのか色々調査してみました。
独学? スクール? オンライン? メンター?
いろんな方がロードマップを詳細に公開してくれていて、選択肢が豊富ですね。
正解はないと思うので、自分に合った方法を考えてみました。

いろんな方のロードマップ、とても参考になりました!
独学は無理かな・・・
今は無料のコンテンツもそろっていて、独学でもスキルの習得は可能だと思います。
ただ、
「体系的に学びたい」
「わからないことを聞ける環境がいい」
「ある程度の予算は見込んでいる」
というのが私の重視ポイントだったので、スクールを探してみました。
オンラインでイーラーニング形式がマッチしている!
いろんなスクールがある中で、自分の生活スタイルだと、好きな時間に受講できるオンライン、かつイーラーニング形式がマッチしているとの結論になりました。
デイトラ以外に具体的に検討したのが、侍エンジニアのフリーランスコース
固定のメンターがついて、週1でオンラインでレッスンを受けれるというのはとっても魅力的でした。
カリキュラムも実践的で個々の利用に応じてカスタマイズできる点もニーズにマッチしていました。
手厚い分、予算面で断念しました。。。

予算確保といっておきつつお恥ずかしい。。
費用に余裕のある方はぜひ調べてみてください!
デイトラは無料版での評判、コスパのよさ
デイトラは、無料版で提供していた時代に少しお世話になり、カリキュラムとしてとても実践的な印象を持っていました。
有料版になっても学べる内容やサポートの手厚さなどを考えるとすごくコスパがいいという印象を持ちました。
2022年4月時点:Web制作コース(\99,800 税込)
予算があるというものの、受講するという決断がなかなかできず、、、ウジウジ迷っていた期間がありあましたが(笑)
思い切ってポチリました!

お金の面、というより本当にWeb制作を仕事にしていけるのか、自分に自信がなかったのです。。。
デイトラを受講してみた感想
現在、中級編の最終課題あたりで、子供の帰宅や休みが入ると亀ペースになってしまってます(泣)
結論から言うと、デイトラへの満足度はとても高いです!
まだ1円も稼いでないですが、もう元を取った気分になっています。(笑)
デイトラのメリット① 体系立てて学べる!
今、プログラミングやWeb制作自体を学習することについては、無料のツールやUdemyなどを組み合わせると方法はいくらでもあるので、各スキルについては学べる材料はそろっていると思います。
ただ、体系だてて学べるのが初心者には一番うれしい点。
デイトラのカリキュラムは記事の最初にお伝えした通り、初級編 →中級編 →上級編 でそれぞれのステージに合ったスキルを体系立てて学べるようになっていて、とてもわかりやすい!

一度独学で進めようとしたからこそ、そのありがたみが実感できます。
デイトラのメリット② ライブコーディングの動画がわかりやすい
もちろん、最初は自分の頭で考えてコーディングしてみるのがとても大事という前提です。
そのあとで、解説としてライブコーディングの動画があるのですが、これがとてもわかりやすい。
コードを見るだけだとなぜ、そのプロパティや値になるのかわからない箇所も、解説を聞くと理解が深まる!
コーディングに暗記は不要ですが、やはり「理解」が浅いと再現できないので、これは非常に重要な点だと思います。
1回目ではすべて理解できず、自分でコーディングする際に躓いた細かな点も、2回目に動画を見るとちゃんと解説してくれています!!

動画を繰り返し見ることで、細部への理解も深まりますね。
デイトラのメリット③ 内容が実践的
フリーランスでやっていけるスキルや知識を身に着けることがゴールなので、
カリキュラムの内容は、実案件で頻出のコーディングだったりで、現役の方の生の意見が詰まっていると思われます。(実案件、まだこなしていないのですが・・汗)
初級編では、Bootstrapを活用した簡単なLPを作成し、ちょっと色味や画像をカスタマイズするだけでもオリジナリティを出すことができました。
そして、まだまだ未完成ながらもポートフォリオサイトも作成しました。こちらについては中級編でならったスキルも活用してUpdateしてから公開する予定です。


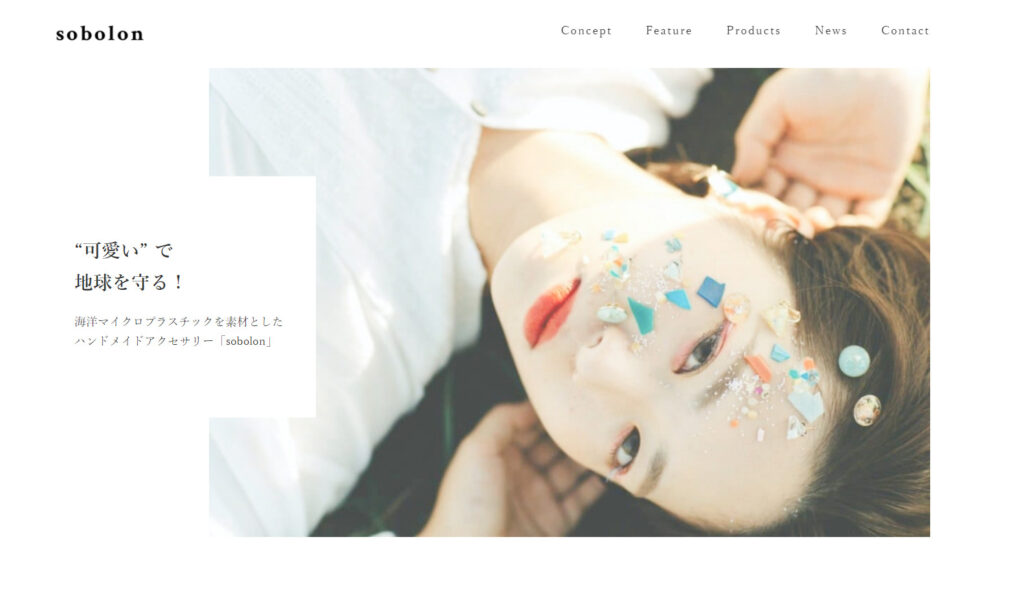
中級編総復習に登場したsobolonをモチーフとしたウェブサイト(こちらのWebサイトとは見栄え異なります。
素敵なデザインにも助けられて、LPを作成できたのは達成感がありました。

デイトラのメリット④ (いざとなったら)メンターにSlackで質問できる
受講前はメンターにSlackで質問できるというのもデイトラの売りかと思っていましたが、
「まずは自分で調べましょう
どうしてもわからなかったら、メンターに質問できますよ」
というスタンスです。
これは実案件をこなす上でとても大事なポイントですよね。
質問するための推奨テンプレートも用意されていて、「的確に質問したい内容、起きている現象、解決までに試みたこと、自分なりの原因仮説」など整理する癖もつきます。
「どうしてもわからない場合に聞ける手段がある」というのは学習を進めるうえで安心感がありますし、ほどよい緊張感も保てると思います。
といいつつ、行き詰ったら、結構質問をしてしまっています。。(汗)
メンターさんからの返信も早く、答えそのものよりではなく、「答えの糸口」を返してくださる点も素晴しいです!

子育てにも参考になる・・! すぐ答えを言ってしまう せっかち母です。。(反省)
ぜひ反面教師に! 当初の私の勉強の進め方
学習の進め方ですが、最初はこんなやり方をしていました。
- とにかく前に進める。8割わかったら先に進む
- 復習を重視。解説動画でやり方を学び、頭に定着させて自分でコーディングする
- 行き詰って20分考えてもわからない場合は先に進む、質問する
- 学びのポイントと振り返りをエクセルシート(!ザ・平成世代)で管理
これが全部失敗かどうかはわかりませんが、このやり方を大きく見直すことになったのです。
というのは、やっぱりわからないなりに自分で考えてコーディングしないと、コーディング力は上がらない。
過去の復習だけだと一度出てきたパターンはわかるが、新たなパターンへの応用力が弱い、というのが課題をこなすうちに、躓きとなって出てきました。
これから学習する方は、まずは「自分の頭で考えて、どうやったら実装できるか知恵を絞る」ことを重視してください!
今の学習の進め方は、軌道に乗ったらまた記事にまとめたいと思います!

そして学習管理も今はNotionに移行! こちらも改めて触れたいと思います。
まとめ
以上、ざっくりですが、デイトラ受講のメリットについて感じたことをお伝えしました。
来月からは職業訓練も
縁あって、5月からは職業訓練のWebデザイン科を受講することになりました。
デイトラはいったんお休みとなりそうですが、手段は変われど、引き続き、毎日コーディングする、継続する、を諦めずに日々向き合うのみです!

職業訓練の内容もアップデートしたいと思います

